You can using it create a widget very quickly.
*******
這幾天在測試Leopard提供的相關功能
今天玩一下新版的開發工具Xcode 3,發現提供Widget的設計工具Dashcode
之前使用時還是測試版,Apple也沒有公開釋出
現在1.0版提供更多的樣板
Dashcode,藏身在Xcode的安裝目錄下
安裝Xcode後,用Spotlight可以快速找到

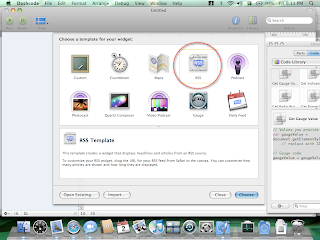
啟動Dashcode後,先詢問你要設計的Widget用途
作個最簡單的個人網誌Widget來玩吧!
就選RSS好了

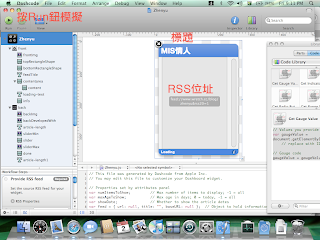
出現樣板了,非常簡單
把Safari網址列旁邊的RSS鈕點一下
出現feed://開頭的形式後,整列拖曳到樣板中央的URL區
順便改一下標題,之後按左上角的Run鈕準備模擬

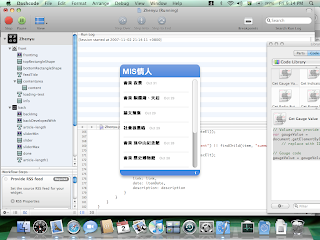
水波紋出現了,Widget也跑出了
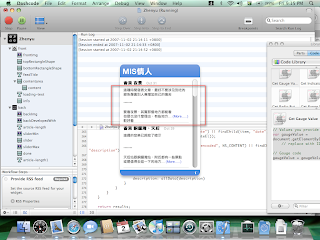
看一看結果,我只想要顯示標題就好
跑出的內文反有點不滿意
按一下左上角的Stop,停止模擬
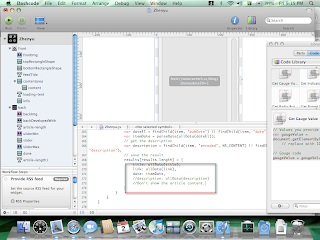
準備開始修改程式碼

看起來是要調整Length的地方
把程式碼這地方標記起來,讓他不執行看看
改好後再按一次Run測試

達成目的了,半套的個人網誌Widget完成

*******
很快就能弄出一個讀取RSS的Widget
當然,還要經過邊框的美化才算完整
還有圖示的設計與最後的封裝
上面簡單的流程,就當作我現醜吧!
沒有留言:
張貼留言